[Class] Scaffold
Scaffold 가 뭐지?
1.**교수대, 처형대
2.(건축 공사장의) 비계

비계??
비계 (飛階, 영어 : scaffolding, scaffold, staging)
건설, 건축 등 산업현장에서 쓰이는 가설 발판이나 시설물 유지 관리를 위해 사람이나 장비, 자재 등을 올려 작업할 수 있도록 임시로 설치한 가시설물 (출처: 위키백과)
‘아시바’ 라는 말은 들어본 적 있으실지..
비계가 일본어로 ‘아시바’ 라네요.
참고) https://heeim.tistory.com/93
scaffold 위젯은?
화면에 보여지는 기본적인 요소들을 구조화해 두었다고 생각하면 될 것 같아요.
뼈대를 미리 만들어 뒀다는 느낌?
implements the basic Material Design visual layout structure.
APP 에 구성에서 공통적으로 많이 사용되는 구조들이 있잖아요. 그걸 미리 구성해 둔거
프로그래머가 할일은 이 위젯을 가져다가
만들어둔 뼈대에 노출할 요소들을 추가하거나 일부 수정하면서 원하는 모양으로 만들어 가는 거죠.
음식을 만들때, 재료를 사는 것 부터 시작해서, 씻고 다듬고 조리까지 하려면 힘들잖아요.
그래서 재료들을 씻어서 제공하는 정도?
어떤 재료를 넣고 빼고 추가 재료를 넣는건 조리하는 사람(프로그래머) 마음~~
scaffold 위젯 Constructors
그럼 어디까지 뼈대가 만들어 졌는지, 어떻게 사용해야할지가 궁금해 지네요..
생성자를 보면 되겠죠? 짜잔~~
PreferredSizeWidget? appBar,
Widget? body,
Widget? floatingActionButton,
FloatingActionButtonLocation? floatingActionButtonLocation,
FloatingActionButtonAnimator? floatingActionButtonAnimator,
List<Widget>? persistentFooterButtons,
AlignmentDirectional persistentFooterAlignment = AlignmentDirectional.centerEnd,
Widget? drawer,
DrawerCallback? onDrawerChanged,
Widget? endDrawer,
DrawerCallback? onEndDrawerChanged,
Widget? bottomNavigationBar,
Widget? bottomSheet,
Color? backgroundColor,
bool? resizeToAvoidBottomInset,
bool primary = true,
DragStartBehavior drawerDragStartBehavior = DragStartBehavior.start,
bool extendBody = false,
bool extendBodyBehindAppBar = false,
Color? drawerScrimColor,
double? drawerEdgeDragWidth,
bool drawerEnableOpenDragGesture = true,
bool endDrawerEnableOpenDragGesture = true,
String? restorationId})
scaffold 위젯은 다음과 같은 위젯들로 구성되어 있네요.
 |
 |
 |
| appBar | drawer | endDrawer |
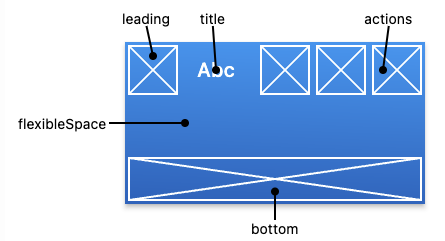
| 앱 상단의 타이틀, 메뉴 버튼등의 TabBar |
페이지 위로 왼쪽에서 오른쪽으로 밀면서 나오는 화면 | 페이지 위로 오른쪽에서 오른쪽으로 밀면서 나오는 화면 |
 |
 |
  |
| floatingActionButton | bottomNavigationBar | bottomSheet |
| 앱 하단 오른쪽 끝 화면위에 떠 있는 버튼 |
앱 하단의 메뉴bar |
앱 하단쪽에서 페이지 위로 노출되는 기능 화면 |
참고) https://api.flutter.dev/flutter/material/Scaffold-class.html
Scaffold class - material library - Dart API
Implements the basic Material Design visual layout structure. This class provides APIs for showing drawers and bottom sheets. To display a persistent bottom sheet, obtain the ScaffoldState for the current BuildContext via Scaffold.of and use the ScaffoldSt
api.flutter.dev