widget
widget
1
UI (화면에 보이는 모습)를 구성하는 요소
= 화면에서 보이는 것들, 화면을 보여지게 하는 것은 모두 위젯
In Flutter, almost everything is a widget :)
 |
프로필 사진 (이미지 위젯) + 이름 (텍스트 위젯) + 프로젝트 목록 (리스트 위젯) |
2
위젯의 주요 기능은 화면을 그리는 것(build( ) 함수 구현) 하는 것
- 대상(텍스트, 이미지, 리스트 등)
- 모양(네모, 동그라미, 크기 등)
- 색
- 위치 ( row 가로로 배치, column 세로로 배치, align 등)
- 상태( eg, unchecked or checked ✅ ) ..
레고 블럭처럼 위젯을 조합하여 화면을 만든다.
3
눈에 보이는 요소(visible widget)와
직접접으로 보이지는 않지만 보이는 요소들의 화면내 위치(배치)를 표현하는 요소(layout widget) 로 구분할 수 있다.
layout widget 에 visible widget 를 더하여 구성한다.
- visible widget
텍스트 text, 이미지 image, 아이콘 icon등
- layout widget
노출할 영역 container, 가로로 배치 row, 세로로 배치 column, 중앙에 위치 center 등
eg.

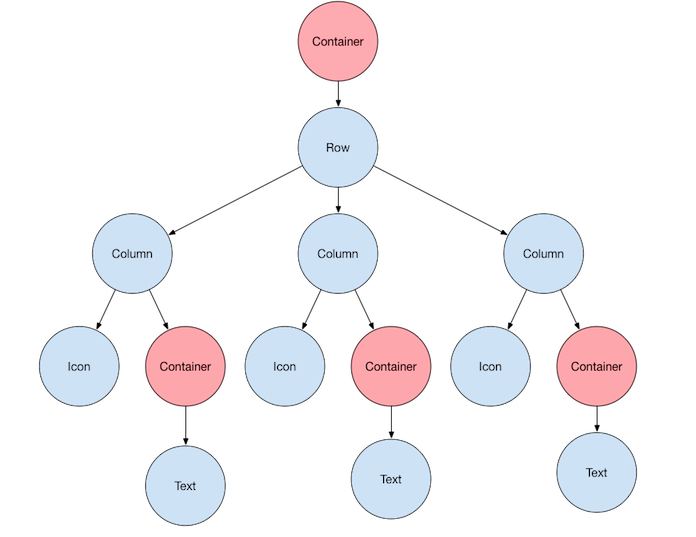
1) 가로로 3개를 배치 (row 위젯)
2) 각 한칸에는 세로로 2개를 배치 (coulumn 위젯)
3) 한 컬럼의 위쪽에는 이미지(아이콘 위젯) 를 노출
4) 한 컬럼의 아래쪽에는 기능의 이름(텍스트 위젯)을 노출
▶ widget tree

4
각각의 위젯은 클래스로 구현되어 있다.
• Widgets are classes used to build UIs.
Text widget 을 예로 살펴보면
Text widget = Text class
한가지 스타일의 텍스트를 노출 하는 위젯
▼ Text 클래스의 Constructor 노출할 문자열 data 를 제외한 나머지 인자(style, 정렬 등의 요소)는 null 을 허용 (입력하지 않아도 됨, 입력되지 않은 경우 DefaultTextStyle 로 적용됨) |
▼ Text 위젯 Implementation |
| 클래스 이므로, 클래스명 ( 인자 ) 의 형태로 사용한다. Text( 'Hello, World ! ', textAlign: TextAlign.center, ) ㄴ해설: Hello World! 글자를 가운데 정렬로 보여줘~ |
 |
5
클래스는 인자로 클래스를 사용할 수 있다.
위젯은 클래스 이므로 위젯도 다른 위젯을 사용? 할 수 있다.
위젯은 child or children 이라는 속성(property) 로 다른 위젯(클래스)를 사용한다.
const Center(
child: Text('Hello World!'),
),center 위젯의 child 로 text 위젯을 사용했다.
결과는 위의 text 위젯을 사용할 경우와 같겠지?
ㄴ해설: 가운데 정렬해줘. 뭐를? 'Hello, World !' 텍스트를..
보이는 건 같아도 여러가지 다른 방식으로 코드를 작성할 수 있다.
6
클래스 중에는 위의 center 처럼 다른 위젯을 하나만 사용하는 경우도 있고
여러개의 위젯을 사용하는 경우도 있다.
위 3번의 경우 가로로 3개를 배치하려고 row 위젯을 쓴다면
각 한 칸마다 배치하고자 하는 요소(위젯)들이 있어야 한다.
따라서 row 위젯은 3개의 위젯을 필요로 하게 되고, 이런 경우 children 이라는 속성을 사용해서 각각의 위젯을 나열한다.

7
Flutter App 은 그 자체로 하나의 위젯이다.
첫부분에 플러터는 모든 것이 위젯이라고 했던것을 기억하나? ^^
위젯의 주요 기능은 build() 의 구현이라고도 했다.
따라서 모든 위젯은 build() 메소드를 가진다.
build() 가 실행(초기화) 되고 호출한 곳으로 반환되면(실행완료)
위젯이 우리 눈에 보여지게 되는 것. (화면에 그려진다.)
플러터 APP 은 그 자체로 위젯이므로
최초 위젯이 있고, 그 위젯의 자식 요소들을 추가함으로서 우리가 원하는 APP 의 형태를 만들 수 있다.
이말인 즉, 페이지 (레이아웃)가 만들어 진다는 것.

- 기본 위젯들이 있고 (눈이 보이는 visible widget, 그리고 그 보이는 위젯들의 위치정보를 담는 layout widget )
- 그 위젯들을 조합해서 레이아웃 위젯을 만들고 ( eg. 리스트, 이미 구현해둔 리스트 위젯을 사용 할 수 있음)
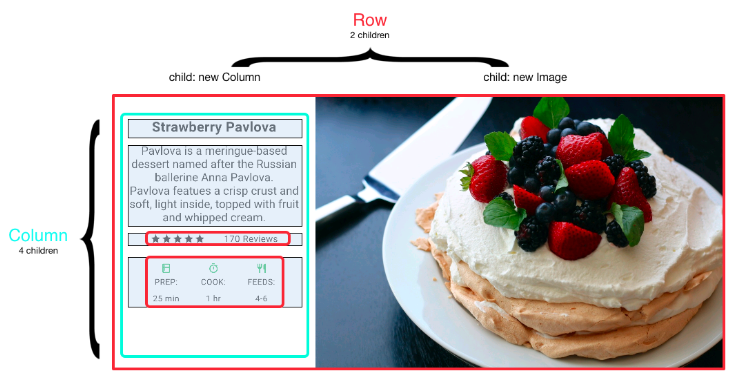
- 그 레이아웃이 모여서 페이지 위젯을 구성하는.. (타이틀 + 설명영역 + 상세정보 ..)
플러터는 위젯 천국 ^^
Widgets are the basic building blocks of a Flutter UI.
레고 같은거 맞지??
기본 블럭을 쌓아서 부분을 만들고 그 부분을 조합해서 전체를 만드는거얌
기본은 작은 레고블럭
레고블럭들 → 레고 블럭을 조합해서 팔, 다리, 머리 만들기 → 합체해서 로보트~ !!
기본위젯 → 레이아웃 (위젯) → 페이지 (위젯) → 앱 (위젯)
8
최상위 위젯으로는 StatelessWidget & StatefulWidget 이 있다.
- StatelessWidget
: 상태가 변하지 않음 (화면이 한번 그려지면 변경되지 않는 위젯)
- StatefulWidget
: 상태가 변경될 수 있음
: 상태가 변경되면 변경된 상태를 화면에 나타내기 위해 다시 렌더링 되어야 함(다시 그려야함)
예를들어 이런형태

해설 해보자면
- MyApp : "앱의 이름은 MyApp 이야.
이 페이지는 상태가 변경되지 않는 위젯 (StatelessWidget)을 확장해서 만들어졌어
Build 메소드~~ 화면을 그려줘~"
- Build 메소드 : " MaterialAPP 위젯으로 화면을 그려서 보내줄께~~" (return MatrialAPP)
- MaterialAPP : " 나는 타이틀 + Scaffold 위젯 + AppBar 위젯 + Center 위젯으로 구성됐어.
구성요소 위젯들을 불러볼께~~"
9
정리해보자면
위젯은
위젯 = 페이지 = 레이아웃 = 노출요소 = 위치 정보 = 클래스위젯의 변신은 무죄? ^^
■ 참고