-
[Class] Tooltipw8 2022. 10. 23. 01:39

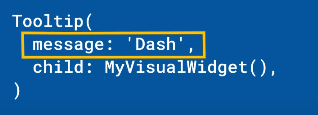
Tooltip 은
- 텍스트로 버튼이나 이미지등의 UI 요소들에 대한 설명을 제공하는 방식
- 요소를 길게 누르면 해당하는 messge 내용 사라지지 않고 유지 됨
- 화면판독기 (TTS 등)의 기계가 tooltip 의 내용을 읽어서 전달하기도 함

Tooltip usage - tooltip 의 텍스트나 tooltip 이 나타나는 박스의 스타일, tooltip 을 설명하는 대상에서 얼만큼 떨어져서 노출될 지, 노출 시간 등을 설정할 수 있음
Tooltip( message: 'I am a Tooltip', decoration: BoxDecoration( borderRadius: BorderRadius.circular(25), gradient: const LinearGradient(colors: <Color>[Colors.amber, Colors.red]), ), height: 50, padding: const EdgeInsets.all(8.0), preferBelow: false, textStyle: const TextStyle( fontSize: 24, ), showDuration: const Duration(seconds: 2), waitDuration: const Duration(seconds: 1), child: const Text('Tap this text and hold down to show a tooltip.'), );
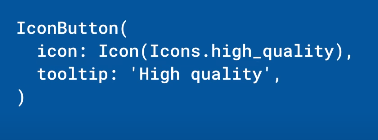
- IconButton, FloatingActionButton, opupMenuButton 같은 일부 위젯들은 자체적으로 Tooltip 속성을 포함하고 있음
'w8' 카테고리의 다른 글
[Class] Card (0) 2022.10.23 [Class] Chip (0) 2022.10.23 [Class] Circular/LinearProgressIndicator (0) 2022.10.21